How I helped accelerate partner acquisition and onboarding by 3x
Hopper Hotels
B2B Desktop Web Dashoard & Portal | ShippedUX, UI, service and content design for B2B web-based dashboard OVERVIEW
As a product designer at Hopper, I played a key role in transforming the company's B2B Hotel Admin product. Hopper needed to develop a user-friendly web app for hotel partners to list and maintain their properties directly on the Hopper platform. The goal was to increase Hopper's profitability by moving away from third-party sign-up tools, scraping other travel booking platforms, and, instead, owning the listings directly. The existing MVP, designed by engineers, could have been more efficient and better designed, leading to frustrations and hindering Hopper's ability to scale effectively. My challenge was to streamline these processes, making them more intuitive and efficient for both Hopper administrators and hotel partner administrators while integrating a consistent design that could accommodate various backend complexities.
DESIGN PROCESS
As the lead UX/UI designer, I spearheaded the transformation of Hopper's B2B portal from its initial MVP form to a polished, user-centric interface that aligns with modern digital platform expectations. The comprehensive redesign focused on creating an inviting, aesthetically pleasing, and intuitive user interface that aligned with current design trends. Key elements of the design process included:
Service Design and Customer-Centric Discovery: I conducted quantitative and qualitative research to establish clear objectives and gain deeper insights into our target audience. By engaging directly with hotel partners and understanding their needs, preferences, and pain points when listing and managing their properties, we developed user personas tailored to our primary audience segment—hotel employees—including designing service blueprints. I collaborated with the product team to translate these findings into user stories and product requirements, creating comprehensive PRD deliverables for the engineering team.
Competitive Analysis: I analyzed popular hotel management systems and booking platforms to identify industry trends, best practices, and opportunities for differentiation. This analysis informed the design direction and feature set for the Hotel Admin portal, ensuring we offered a competitive and user-centric experience.
Visual Design: Leveraging Hopper's Figma design system, I focused on creating a cohesive and branded experience for the Hotel Admin portal. I enhanced the UX by improving navigation, information architecture, and visual hierarchy while maintaining consistency with Hopper's overall brand. I also identified opportunities for UX/UI experimentation to further improve the user experience and drive adoption.
Accessibility and Inclusivity: Throughout the design process, I prioritized accessibility and inclusivity, ensuring that the Hotel Admin portal was accessible to users with diverse needs and abilities. This included considerations for color contrast, font sizes, and clear labeling of interactive elements.
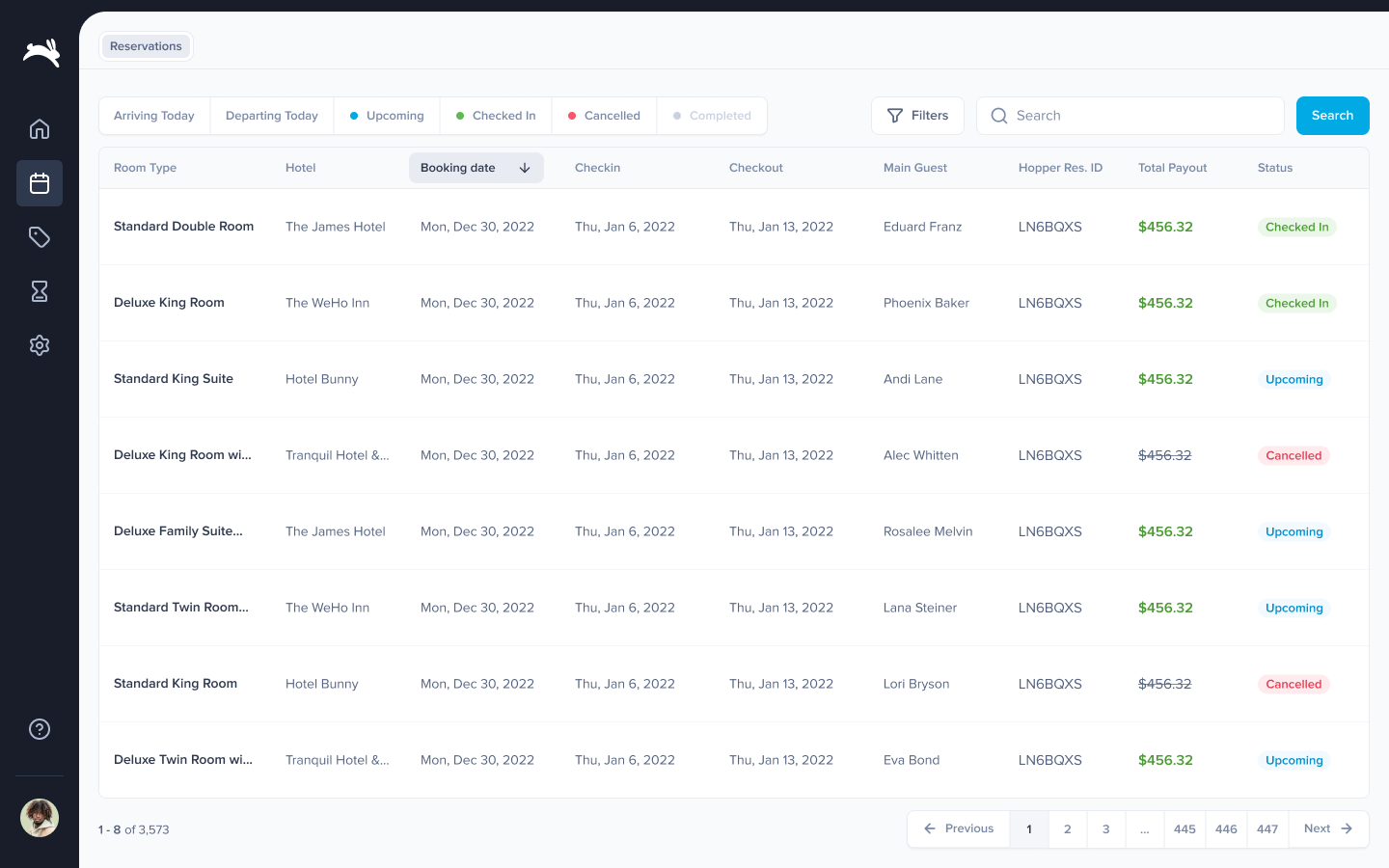
Product Design: I created high-fidelity mockups of all screens, incorporating usability principles and subtle animations to enhance the user experience. Key screens included the property listing flow, room management, pricing and availability settings, and performance analytics. I paid close attention to the unique needs of hotel partners, such as bulk editing tools and customizable branding options.
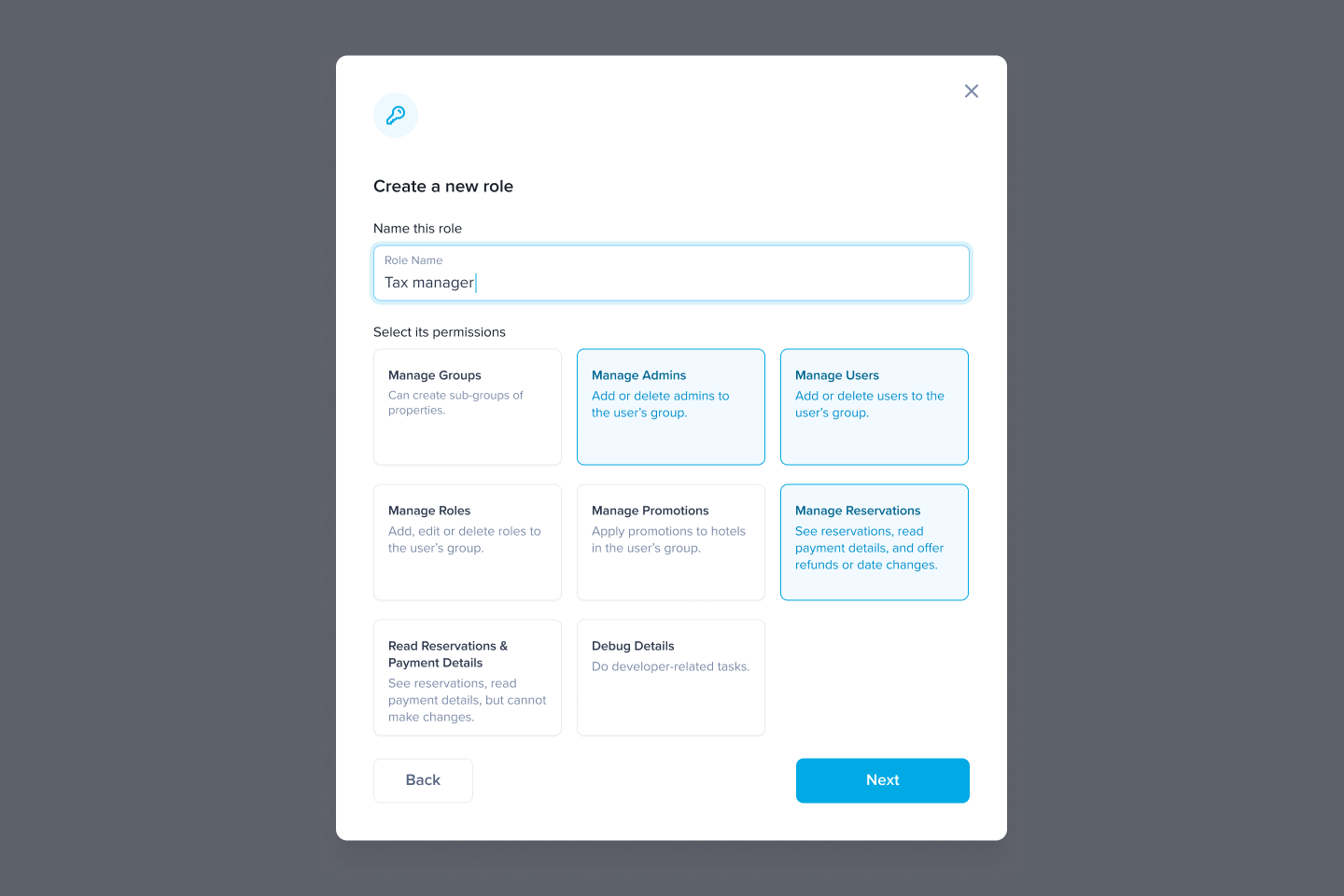
Systems Design: I also collaborated closely with backend engineers to design the identity management system, corresponding onboarding flows to how users were created, authenticated, and assigned permissions.
PRODUCT OUTCOMES
We successfully shipped version 1.0 of the Hotel Admin portal, significantly increasing operational efficiency and user satisfaction for hotel partners.
BUSINESS IMPACT
The launch of the Hotel Admin portal had a substantial impact on Hopper's direct listing business:
Increased speed of onboarding by 70%: The streamlined user interface and intuitive workflows enabled hotel partners to quickly set up and manage their properties on the Hopper platform.
Accelerated overall signups of new accounts by 45%: The improved user experience and enhanced functionality attracted more hotel partners to join Hopper's direct listing program.
Improved customer satisfaction with direct listing experience by 4x: Hotel partners reported higher satisfaction levels with the new portal, citing easier listing and management processes.
The streamlined processes and enhanced user interface facilitated smoother operations and significantly improved the margins and profitability of Hopper's hotel booking vertical.